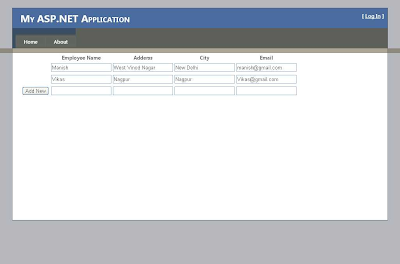
Here we add dynamic controls using repeater control and view
state. On click on add new button a new row is add and new record add to
datatable save in view state of page.
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<asp:Content ID="HeaderContent"
runat="server"
ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent"
runat="server"
ContentPlaceHolderID="MainContent">
<asp:ScriptManager ID="scriptManager" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="upPanael"
runat="server">
<ContentTemplate>
<div>
<div>
<table>
<tr>
<th>
</th>
<th>
Employee Name
</th>
<th>
Adderss
</th>
<th>
City
</th>
<th>
Email
</th>
</tr>
<asp:Repeater ID="rptEmployee" runat="server">
<ItemTemplate>
<tr>
<td>
</td>
<td>
<asp:TextBox ID="TextBox1"
runat="server"
Width="150px"
MaxLength="50"
Text='<%# Eval("EmpName") %>'></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox2"
runat="server"
Width="150px"
MaxLength="50"
Text='<%# Eval("Address") %>'></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox3"
runat="server"
Width="150px"
MaxLength="50"
Text='<%# Eval("City") %>'></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TextBox4"
runat="server"
Width="150px"
MaxLength="50"
Text='<%# Eval("Email") %>'></asp:TextBox>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
<tr>
<td>
<asp:Button ID="btnAdd" runat="server" Text="Add New" onclick="btnAdd_Click" />
</td>
<td>
<asp:TextBox ID="txtEmpName" runat="server" Width="150px" MaxLength="50"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="txtAddress"
runat="server"
Width="150"
MaxLength="50"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="txtCity" runat="server" Width="150px" MaxLength="50"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="txtEmail"
runat="server"
Width="150px"
MaxLength="50"></asp:TextBox>
</td>
</tr>
</table>
</div>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
Default.aspx.cs
using
System;
using
System.Web;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
}
protected void btnAdd_Click(object
sender, EventArgs e)
{
DataTable
dtEmployee = new DataTable();
dtEmployee = GetEmployee();
if
(ViewState["EmployeeTable"] != null)
{
dtEmployee = (DataTable)ViewState["EmployeeTable"];
rptEmployee.DataSource =
dtEmployee;
rptEmployee.DataBind();
rptEmployee.Visible = true;
}
else
{
rptEmployee.DataSource = null;
rptEmployee.DataBind();
rptEmployee.Visible = false;
}
txtEmpName.Text = string.Empty;
txtEmail.Text = string.Empty;
txtCity.Text = string.Empty;
txtAddress.Text = string.Empty;
}
private DataTable GetEmployee()
{
DataTable
dtEmployee = null;
if
(ViewState["EmpID"] != null)
{
int
EmpID = Convert.ToInt32((ViewState["EmpID"]));
EmpID++;
ViewState["EmpID"]
= EmpID;
}
else
{
ViewState["EmpID"]
= 1;
}
if
(ViewState["EmployeeTable"] == null)
{
dtEmployee = new DataTable("EmployeeTable");
dtEmployee.Columns.Add(new DataColumn("EmpID", typeof(int)));
dtEmployee.Columns.Add(new DataColumn("EmpName", typeof(string)));
dtEmployee.Columns.Add(new DataColumn("Address", typeof(string)));
dtEmployee.Columns.Add(new DataColumn("City", typeof(string)));
dtEmployee.Columns.Add(new DataColumn("Email", typeof(string)));
ViewState["EmployeeTable"]
= dtEmployee;
}
else
{
dtEmployee = (DataTable)ViewState["EmployeeTable"];
}
DataRow
dtRow = dtEmployee.NewRow();
dtRow["EmpID"]
= Convert.ToInt32(ViewState["EmpID"]);
dtRow["EmpName"]
= txtEmpName.Text.Trim();
dtRow["Address"]
= txtAddress.Text.Trim();
dtRow["City"]
= txtCity.Text.Trim();
dtRow["Email"]
= txtEmail.Text.Trim();
dtEmployee.Rows.Add(dtRow);
ViewState["EmployeeTable"]
= dtEmployee;
return
dtEmployee;
}
}
Result

No comments:
Post a Comment